Дизайн конспект: формы
Чтобы купить в оффлайне надо: взять товар и отдать деньги.
Чтобы купить в онлайне:

Формы должны быть максимально простыми с минимальным количеством пунктов.
Вместо выпадающих меню — радиокнопки.
+ всего 1 клик
+ пользователь видит все варианты
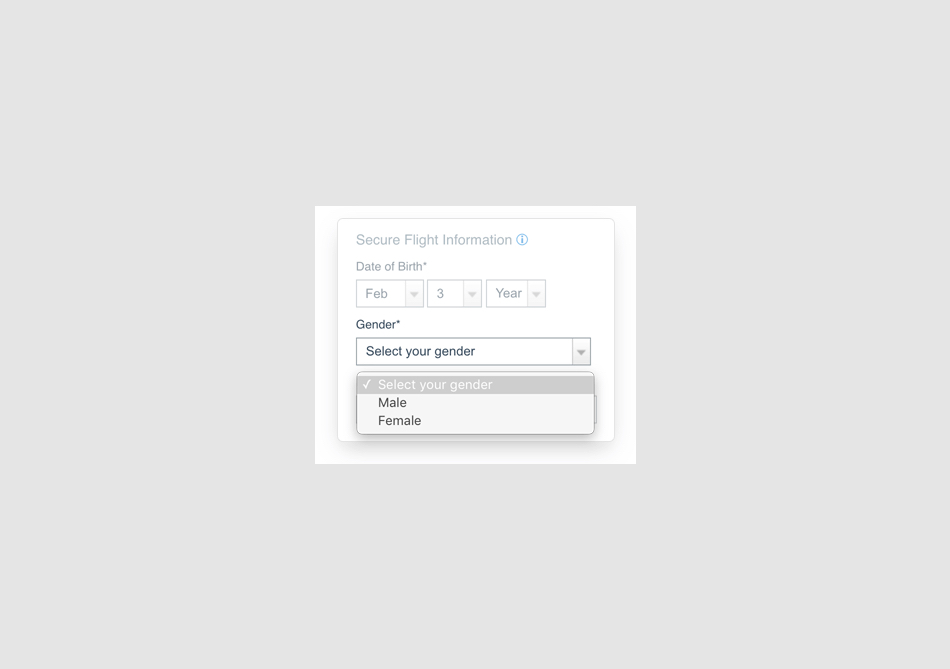
Не делайте выпадающее меню в выборе пола. Никогда

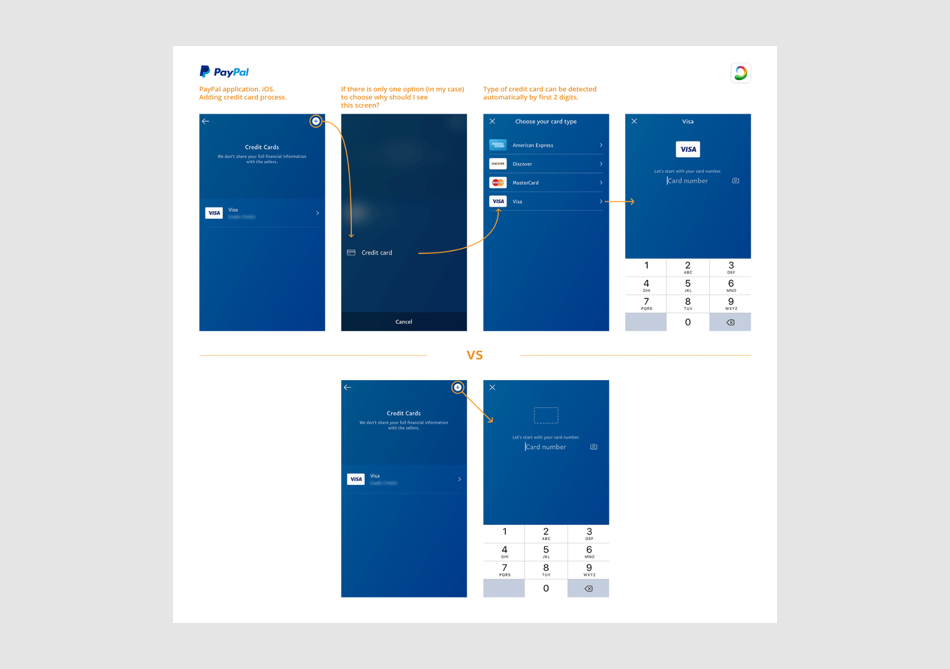
Не усложняйте что, что можно сделать в два действия, а лучше — в одно

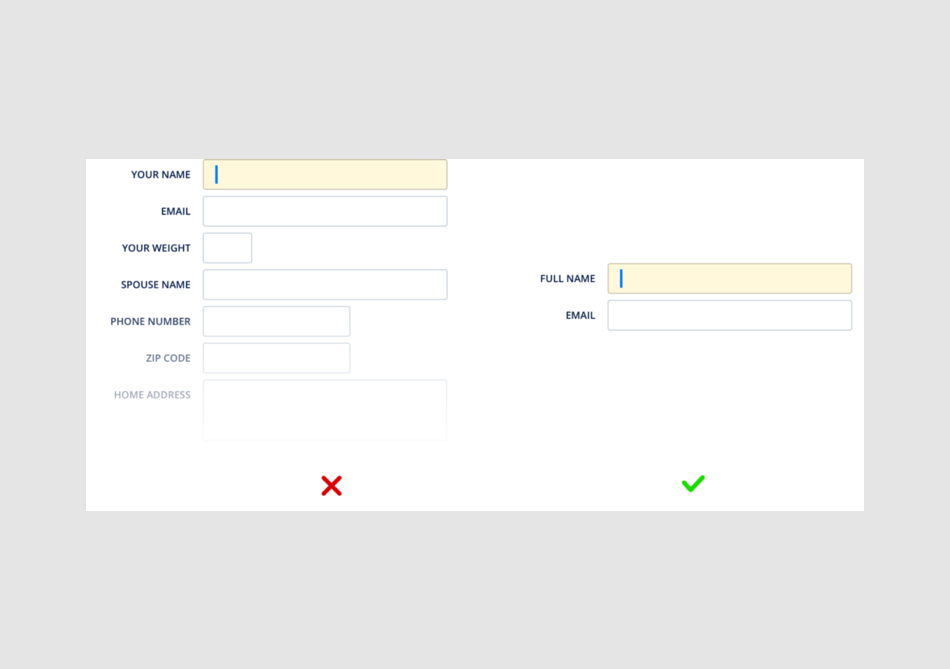
Спрашивайте как можно меньше
+ сокращение времени на заполнение
+ меньшая нагрузка на пользователя

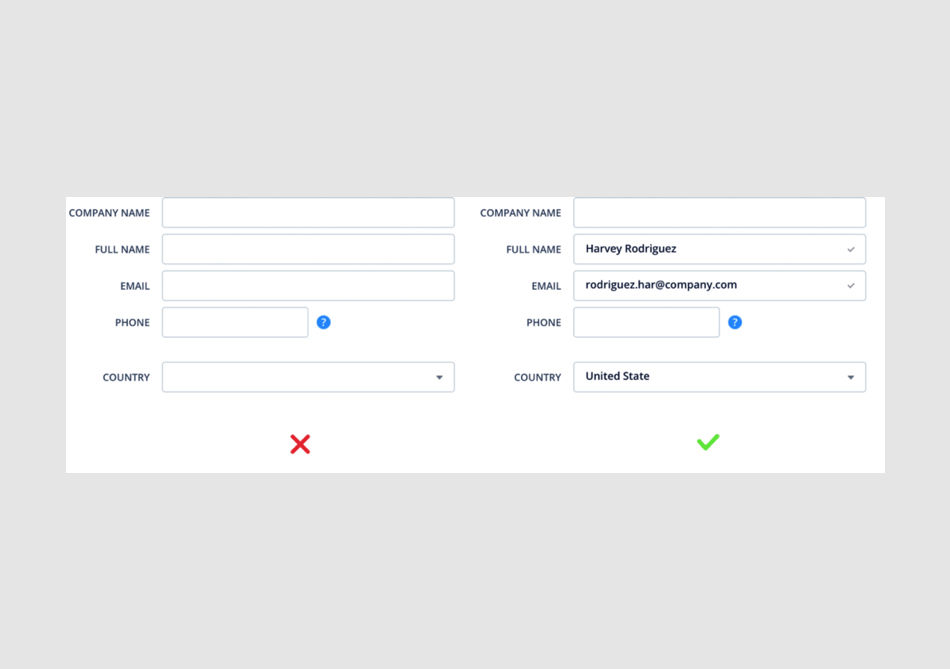
Заполните и определите сами как можно большее количество полей
+ сокращение времени на заполнение
+ зачем пользователю вводить то, что мы итак знаем

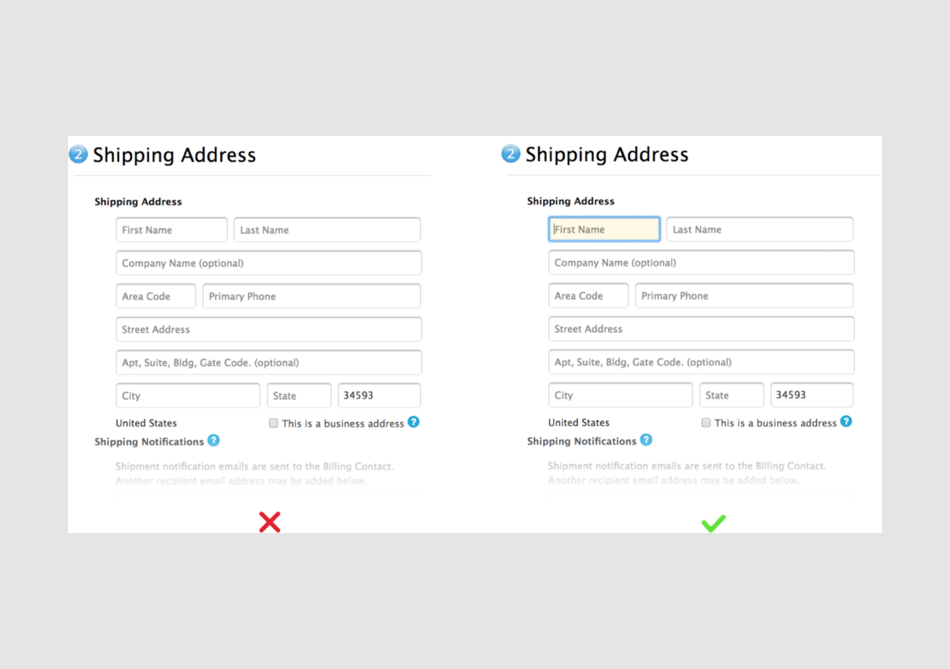
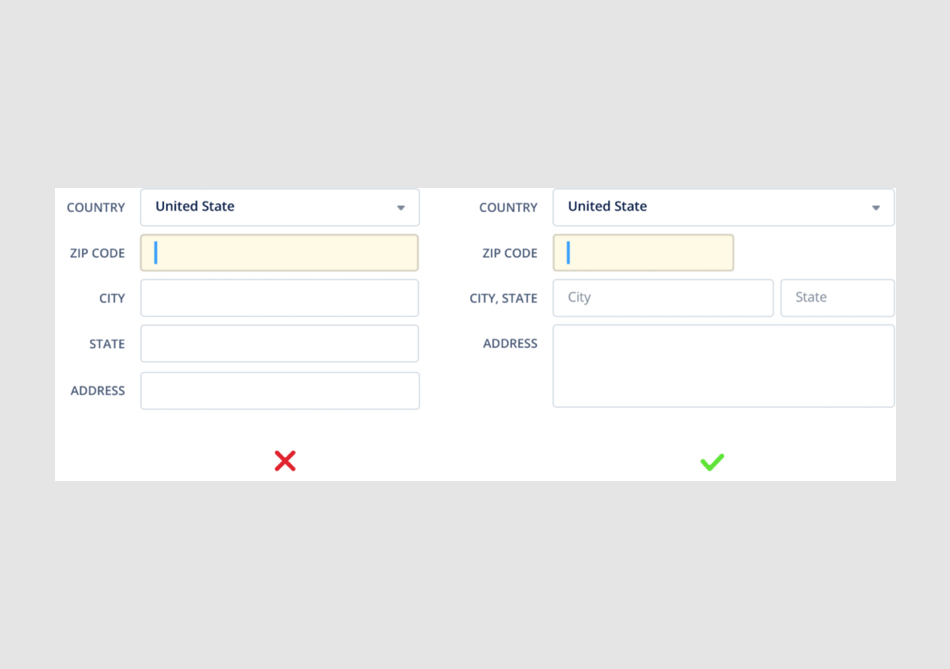
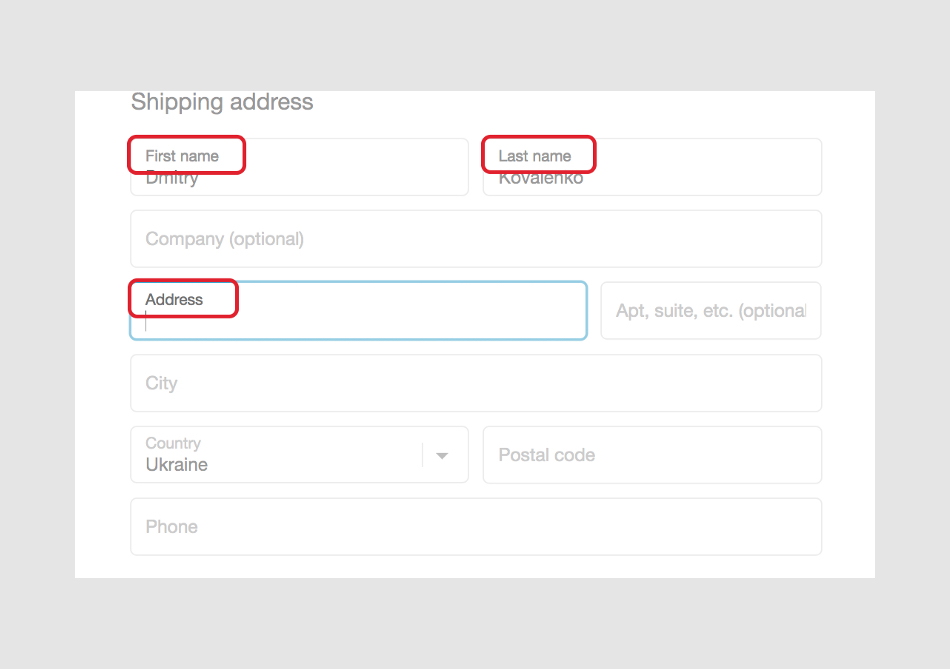
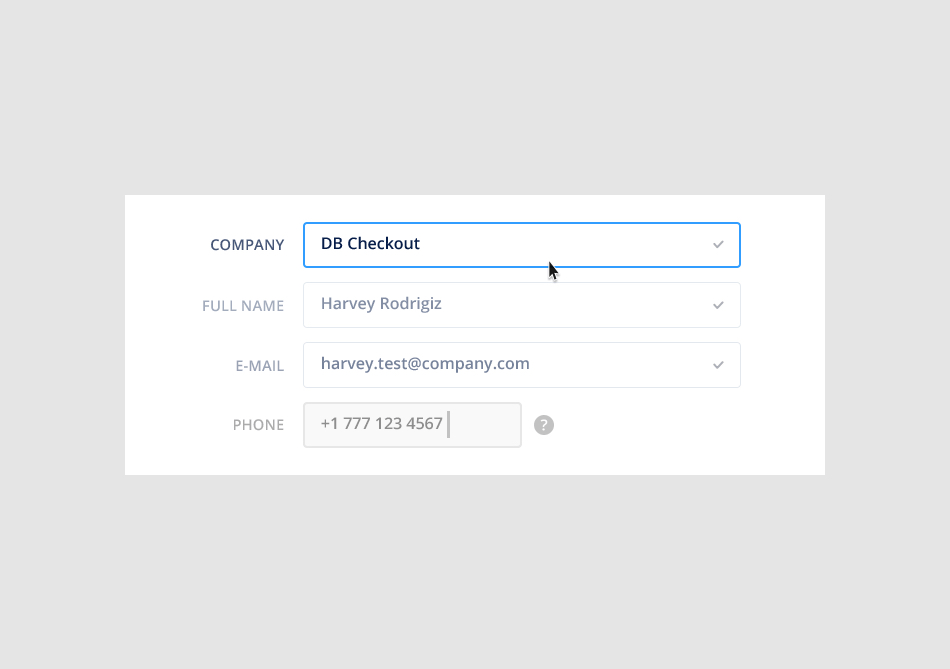
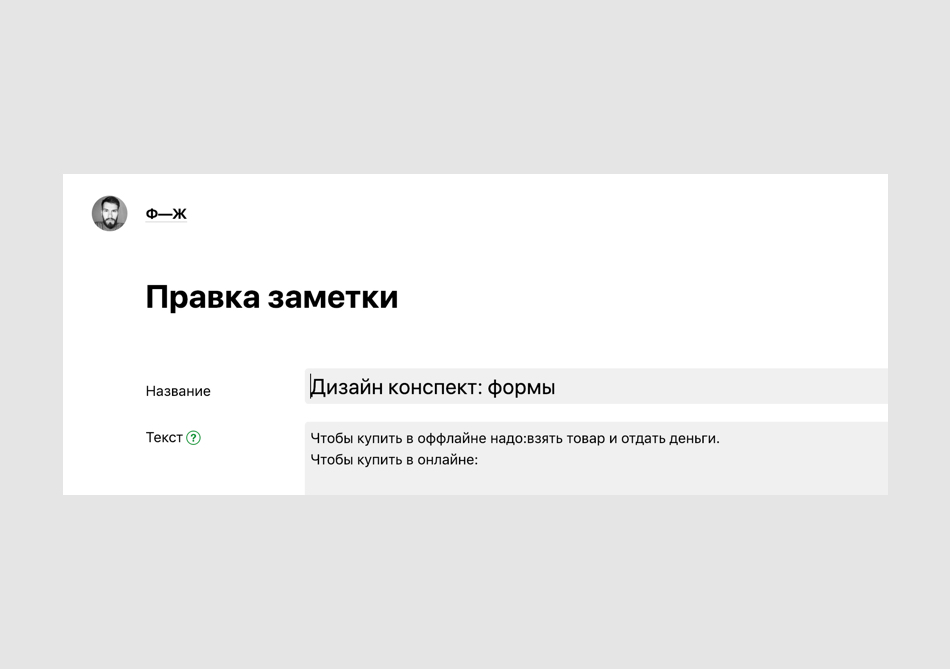
Фокусируйте пользователя в том месте, где он находится
+ пользователь точно знает, что он сейчас заполняет

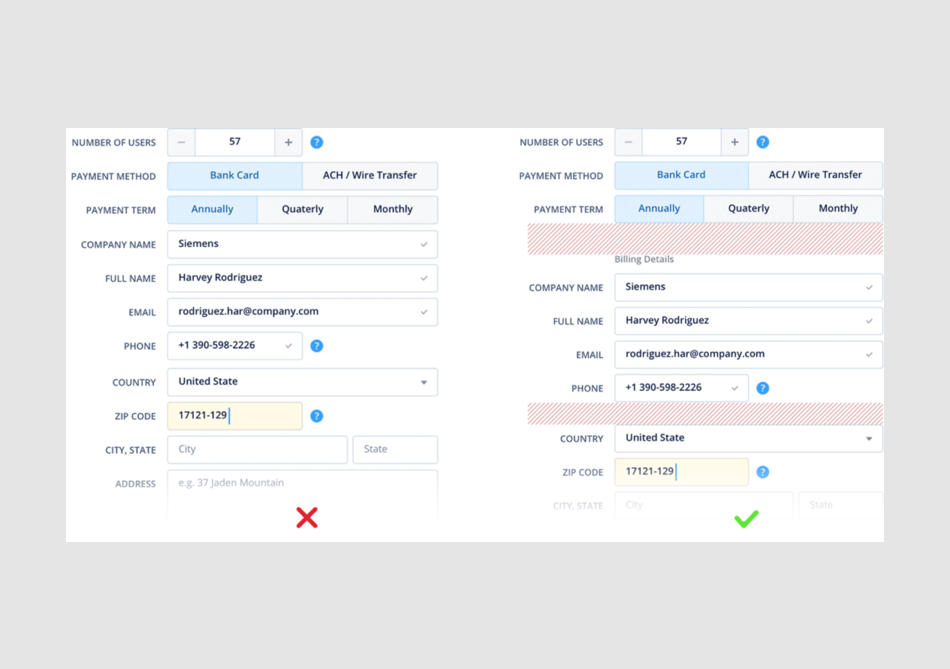
Если полей много — сегментируйте по смыслу

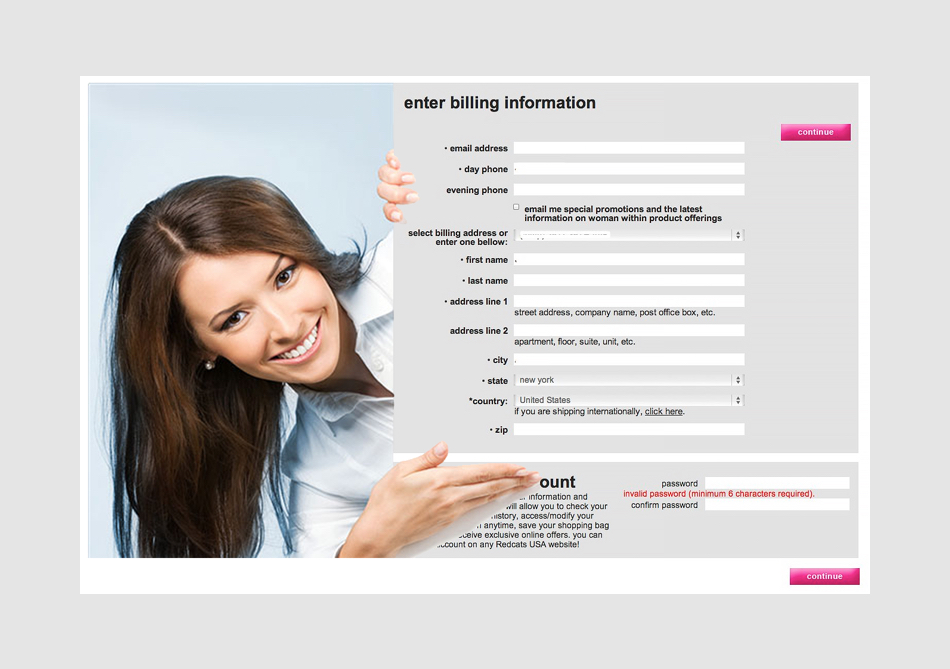
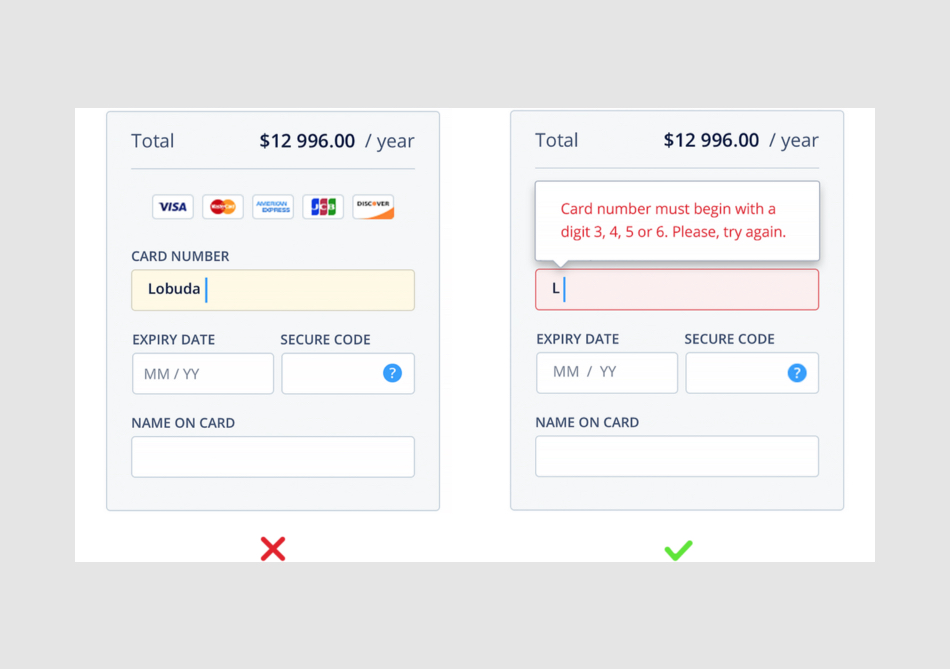
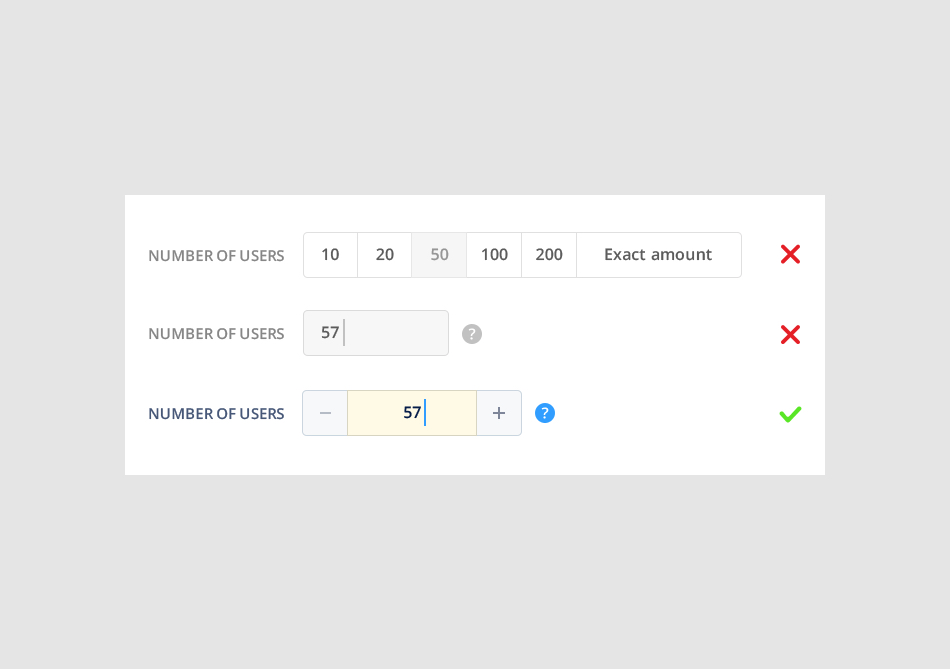
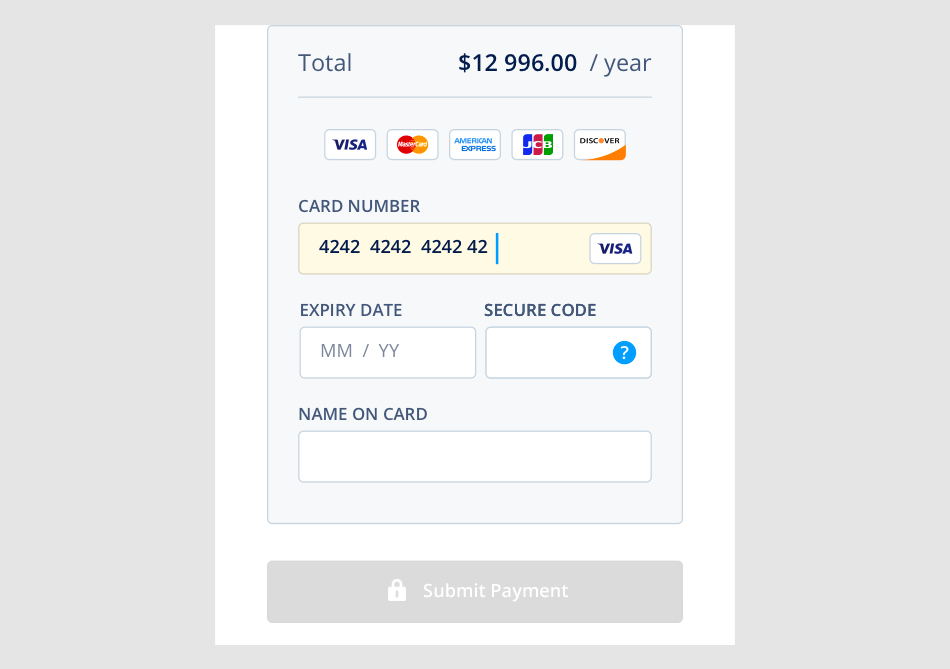
Предотвращайте ошибки пользователя с помощью ограничителей
+ пользователь заранее будет знать, что он делает не так

Визуально ограничивайте пользователя в размерах вводимой информации

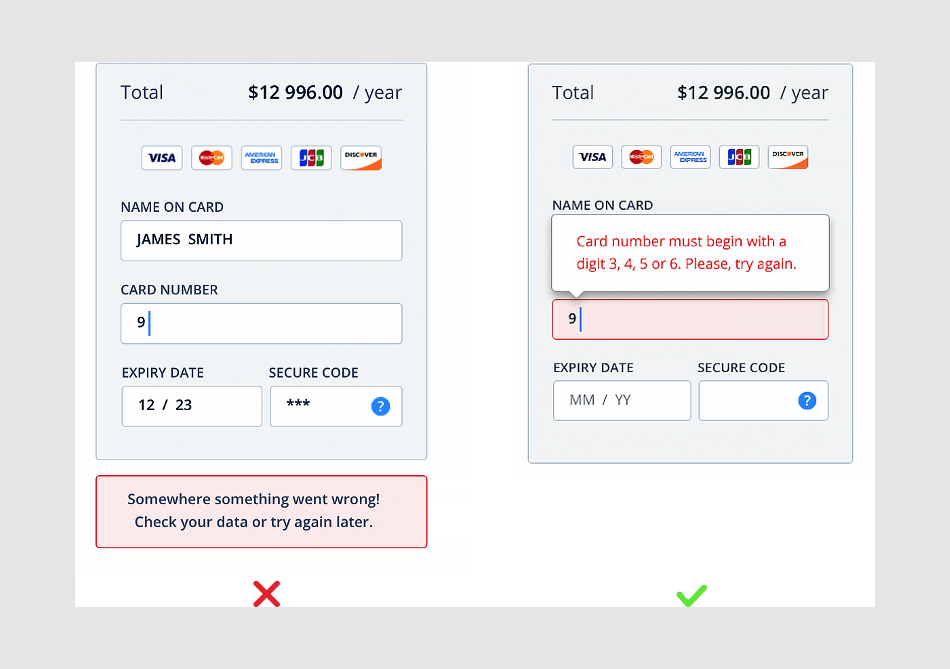
Четко рассказывайте, в чем ошибка

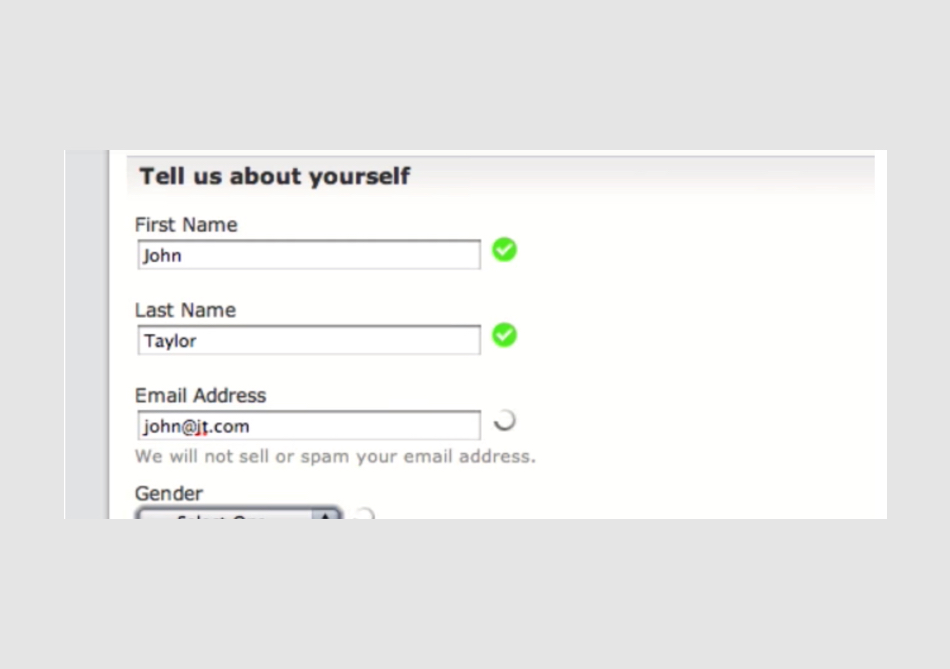
Проверяйте на ошибки сразу после заполнения

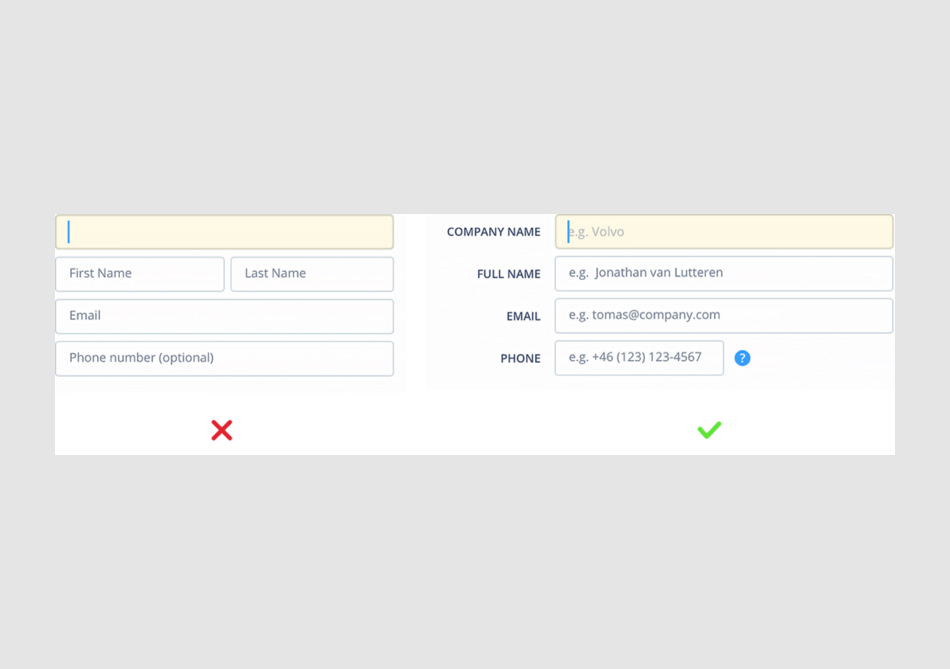
Используйте названия полей отдельно от самого поля. При необходимости, в сочетании с подсказками.


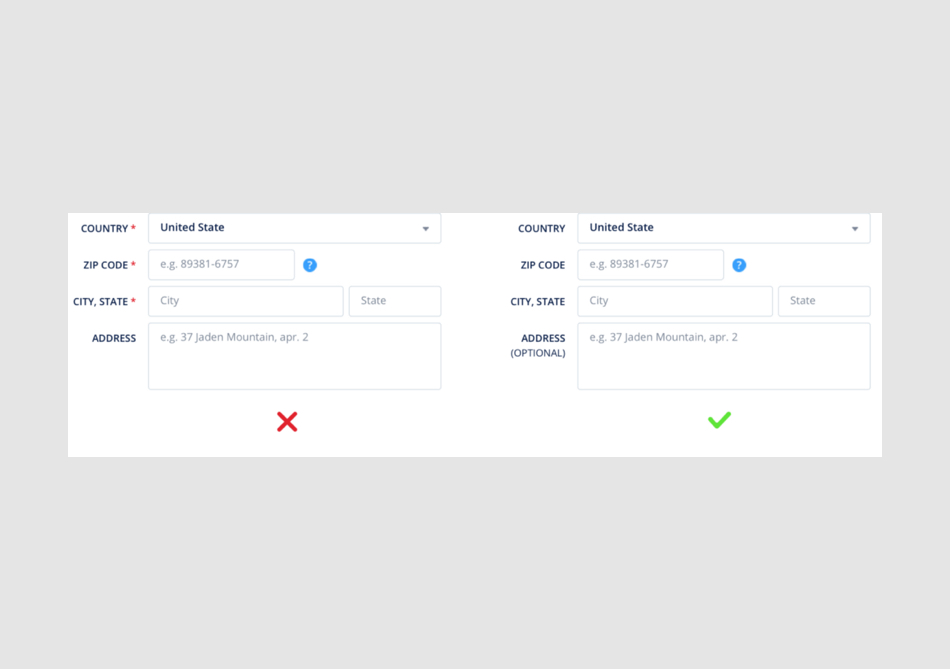
Отмечайте необязательные поля вместо обязательных к заполнению

Активируйте кнопку перехода к следующему шагу только по факту заполнения формы.
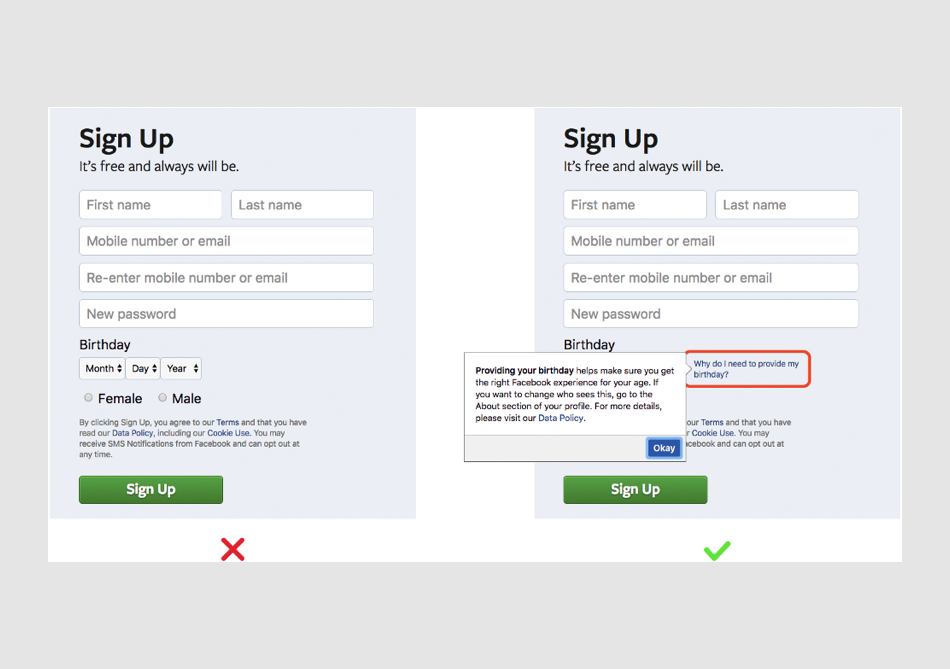
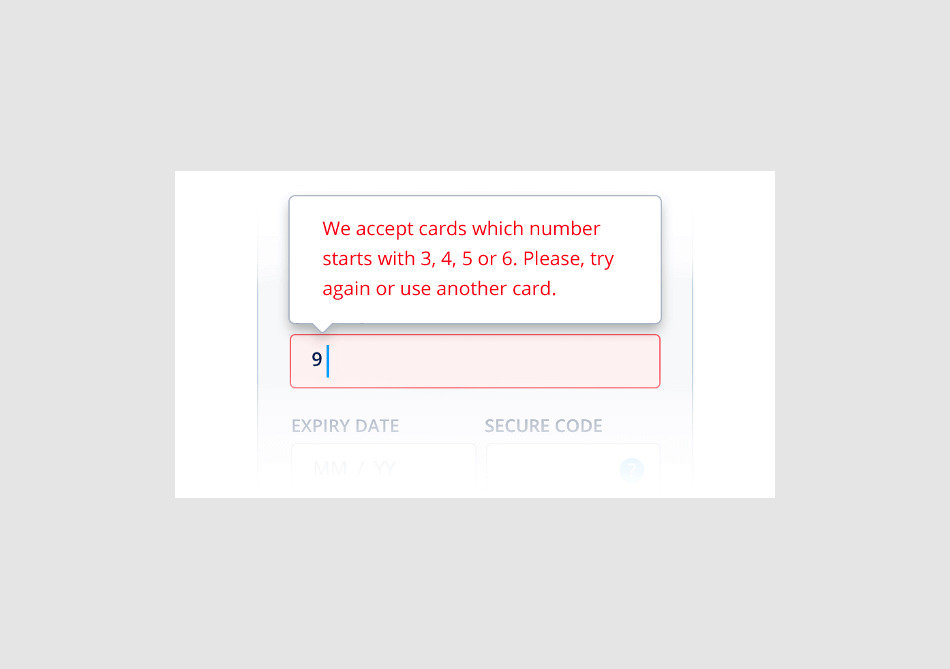
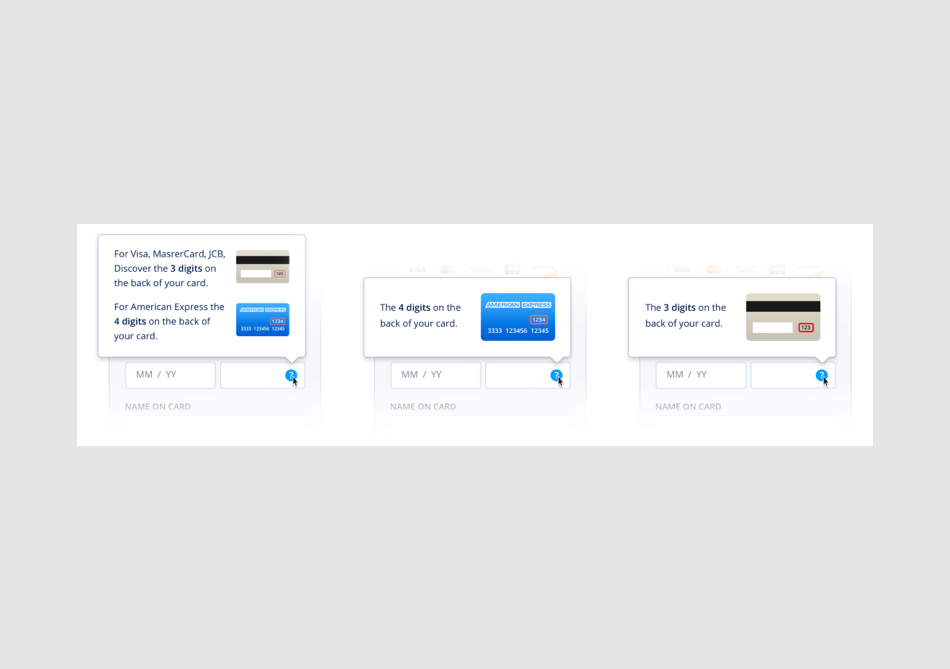
Всегда объясняйте, что и зачем, если запрашиваете специфические данныеё

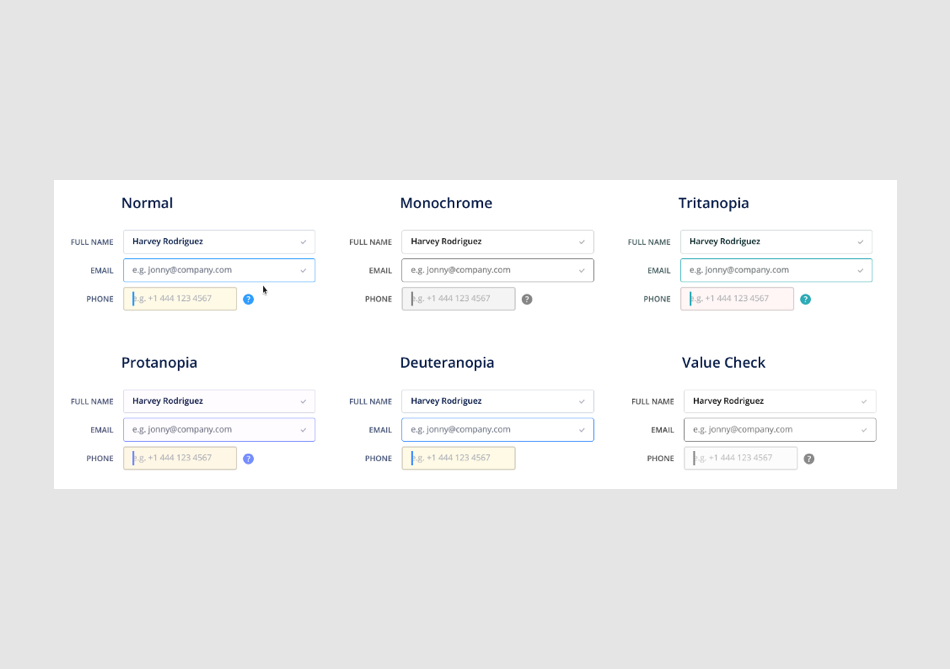
Поддерживайте людей, не различающих цвета

Как лучше работать с количеством

Локализуйте подсказки в форме
Например, в строчке «название компании» подскажите местную известную компанию

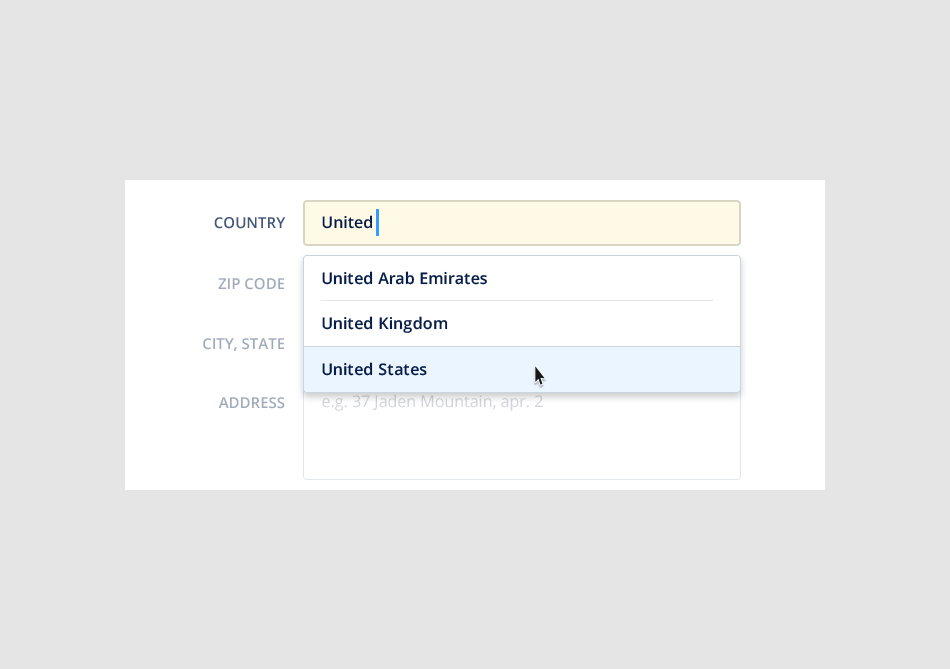
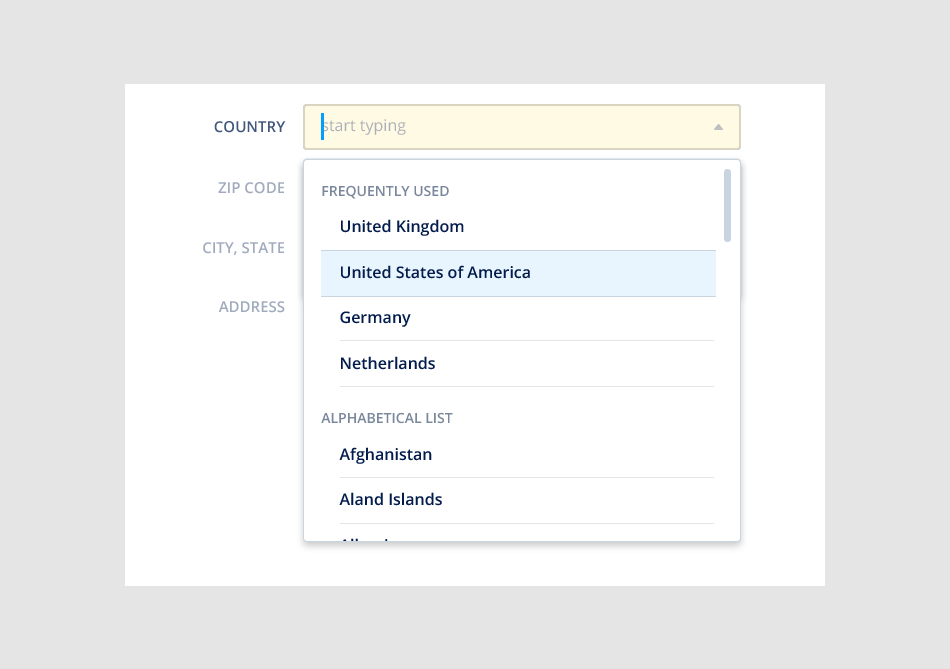
Автодополняйте страны

Выделяйте часто используемые

Заранее сообщайте пользователю о его ошибке, если вам известно это с первого введенного символа

Визуализируйте подсказки, если это поможет пользователю

Ставьте рядом поля с одинаковым типом ввода, чтобы не переключаться на разные варианты клавиатур

Во время процесса обработки делайте все поля неактивные, чтобы пользователь не смог ничего поменять, а саму кнопку можно поменять на спиннер. После успешного завершения — сообщите об этом пользователю
После открытия страницы с любой формой — вставляйте мигающий курсор и делайте активным первое поле в форме

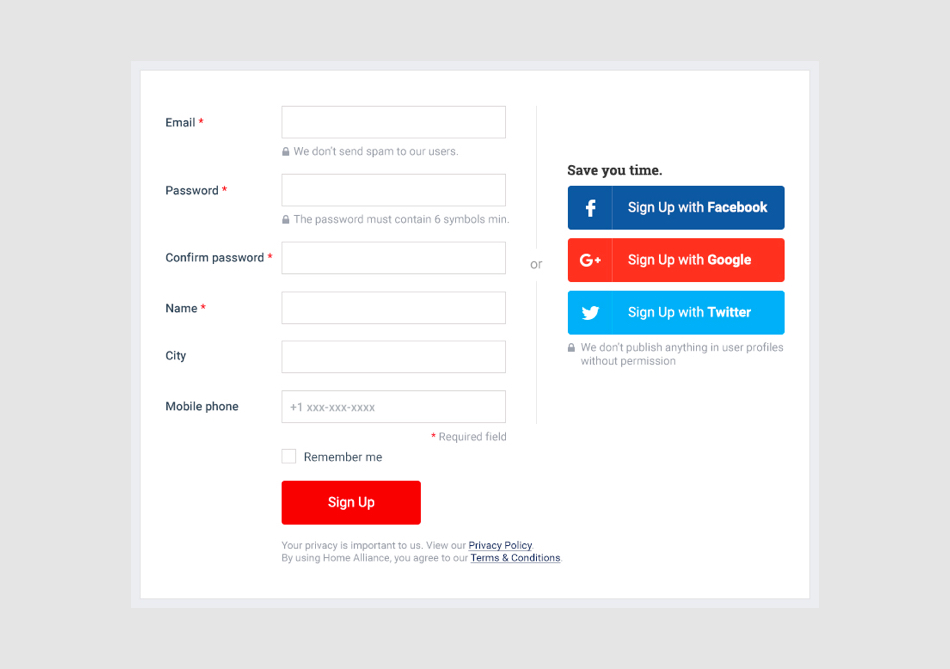
Предлагайте зарегистрироваться через социальные сети

Вот ссылка на исследования по этому вопросу.
