Дизайн конспект: всплывающие подсказки или Tooltips
Всплывающая подсказка — это краткое информативное сообщение. Их можно увидеть, если навести мышкой или дотабаться tab`ом. Подсказки цепляют к активным элементам: иконки, текстовые ссылки, кнопки и так далее. Важно, что подсказки запускаются пользователем, а не показываются сами. Те, которые появляются без наших действий — не всплывающие подсказки. Так как в основном подсказки вылазят на десктопе — то о нем и пойдет речь.
Как использовать всплывающие подсказки
1. Не используйте всплывающие подсказки, если без этой информации нельзя понять, как заполнять форму, делать какое-то действие или что обозначает элемент. Важная информация не должна быть скрыта.
Не делайте так:

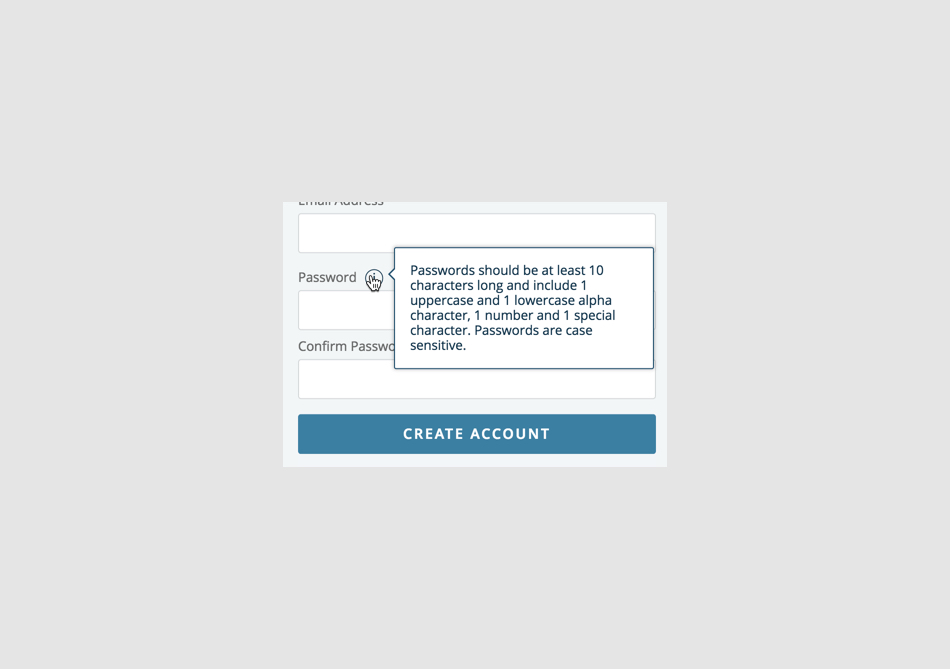
В этой форме требования к паролю — во всплывающей подсказке. Это важные данные для завершения регистрации.
Делайте так:

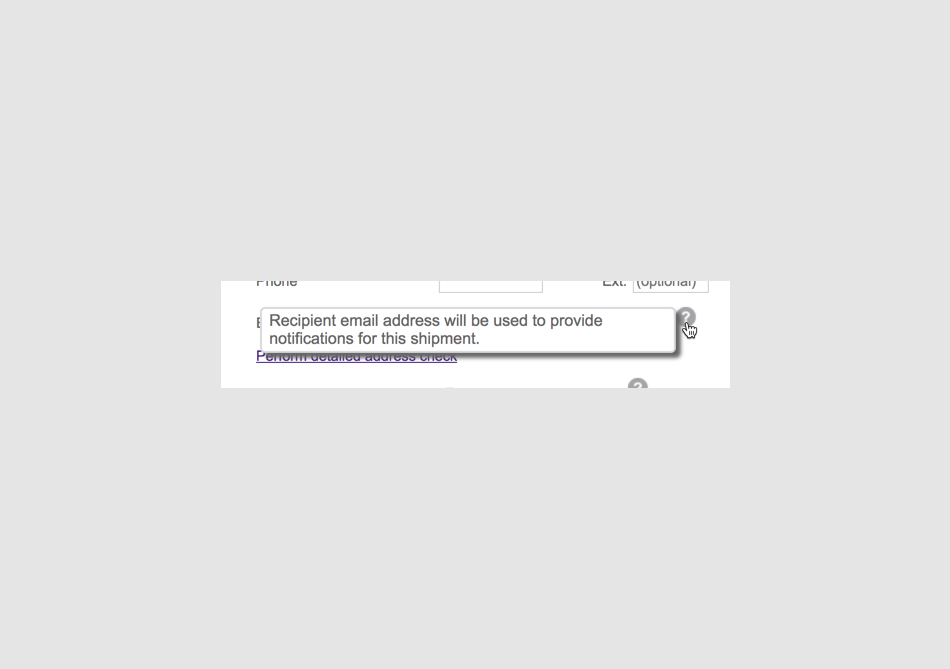
В этой форме вылазит подсказка, которая рассказывает зачем пользователю заполнять это поле и чем это полезно.
2. Размещайте в подсказке краткий и полезный контент. Подсказки с длинным или очевидным текстом бесполезны для пользователя. Не тратьте время пользователя на то, что он знает или то, что ему не нужно.
Не делайте так:

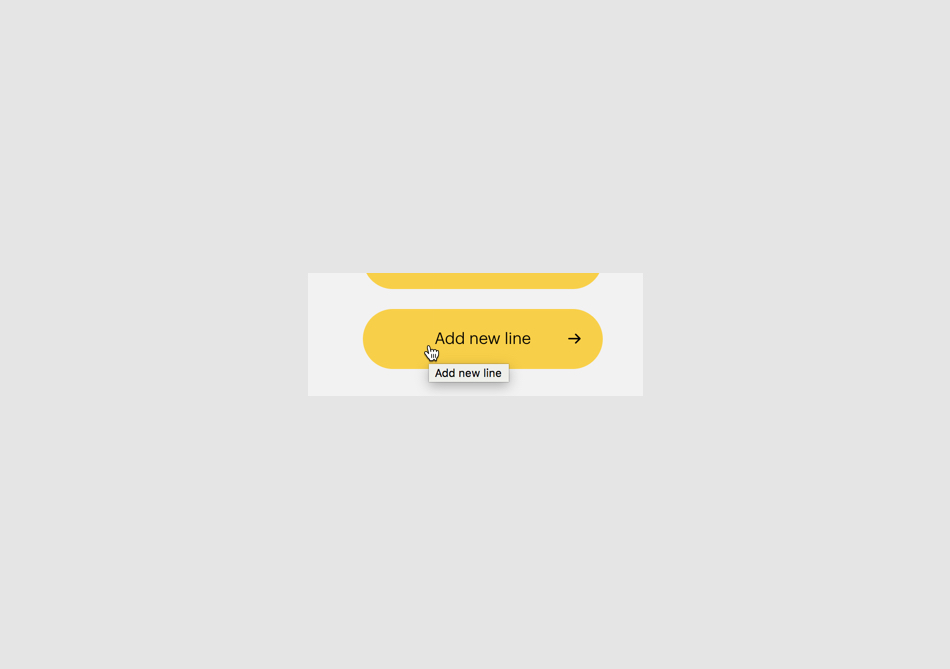
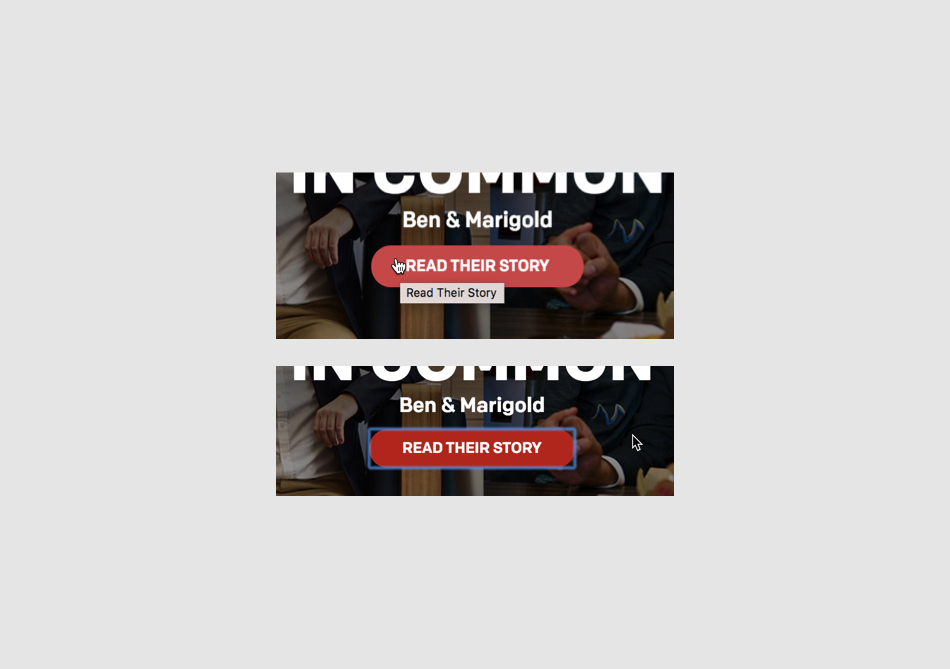
В примере: текст подсказки дублирует текст на кнопке. Зачем?
Делайте так:

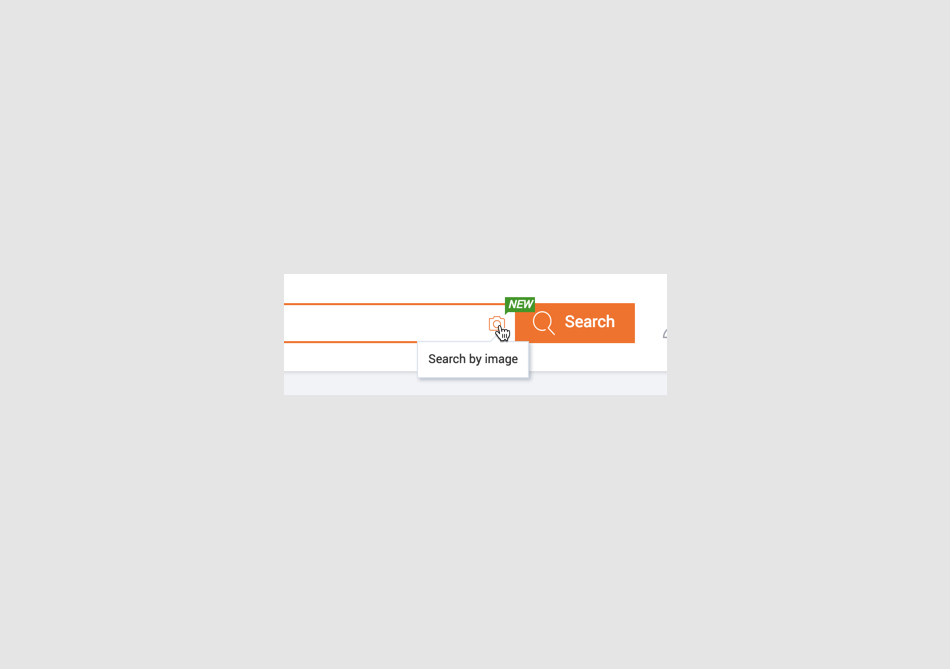
На примере функция, которая может быть неизвестна пользователям — поиск по фотографии.
3. Подсказывайте пользователю не только при наведении мышкой, но и при нажатии кнопки «tab».
Не делайте так:

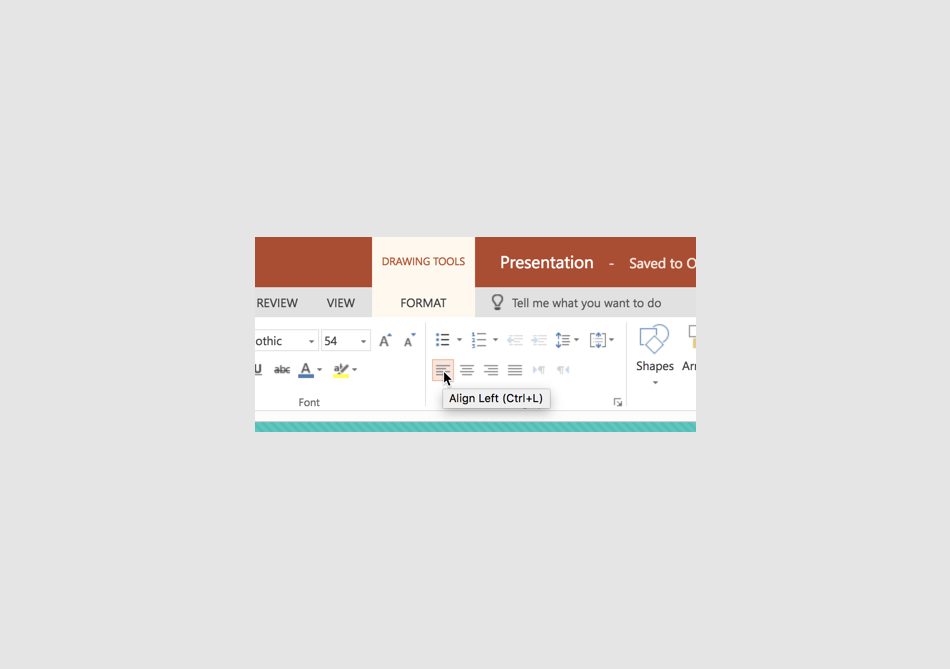
Когда наводишь мышку — подсказка есть, а когда нажимаешь «tab» — подсказки нет.
Делайте так:

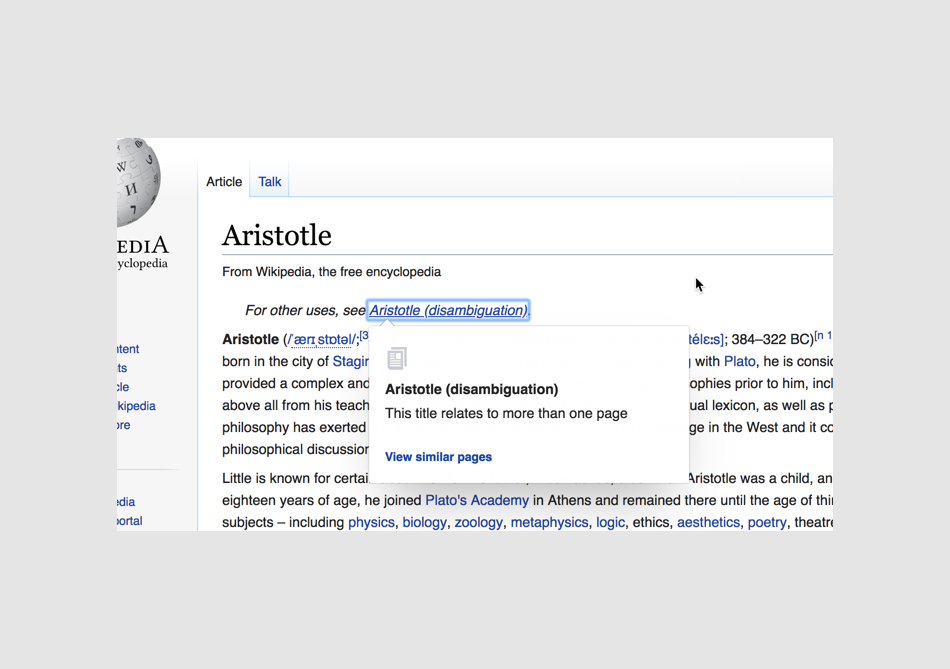
У википедии все в порядке: подсказки есть при наведении мышки и при нажатии на tab.
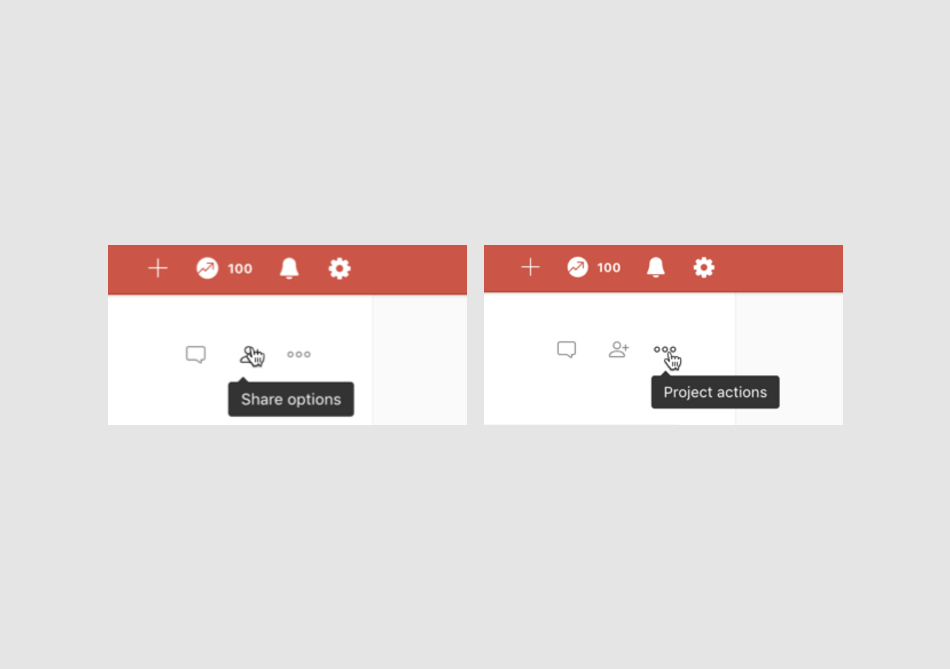
4. Если элементы с подсказками плотно жмутся друг к другу и можно перепутать, к какому относится подсказка — добавляйте мини стрелку к подсказке.
Не делайте так:

Без стрелок в подсказке трудно понять, к чему относится подсказка.
Делайте так:

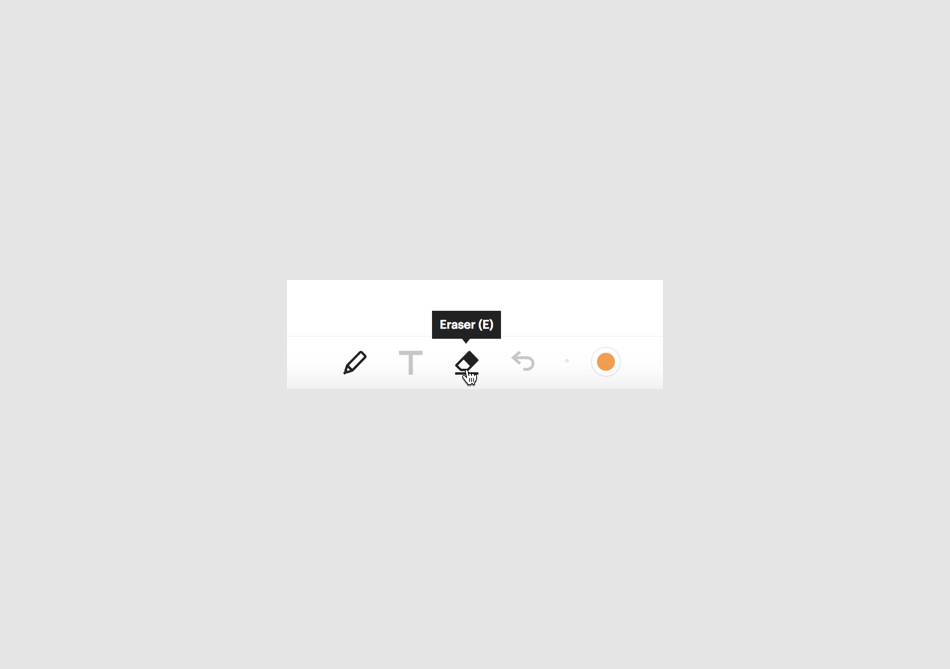
Икона расположены рядом, но стрелка помогает определиться, какому элементу принадлежит подсказка.
5. Используйте подсказки для всех непонятных элементов, особенно, если они расположены рядом.
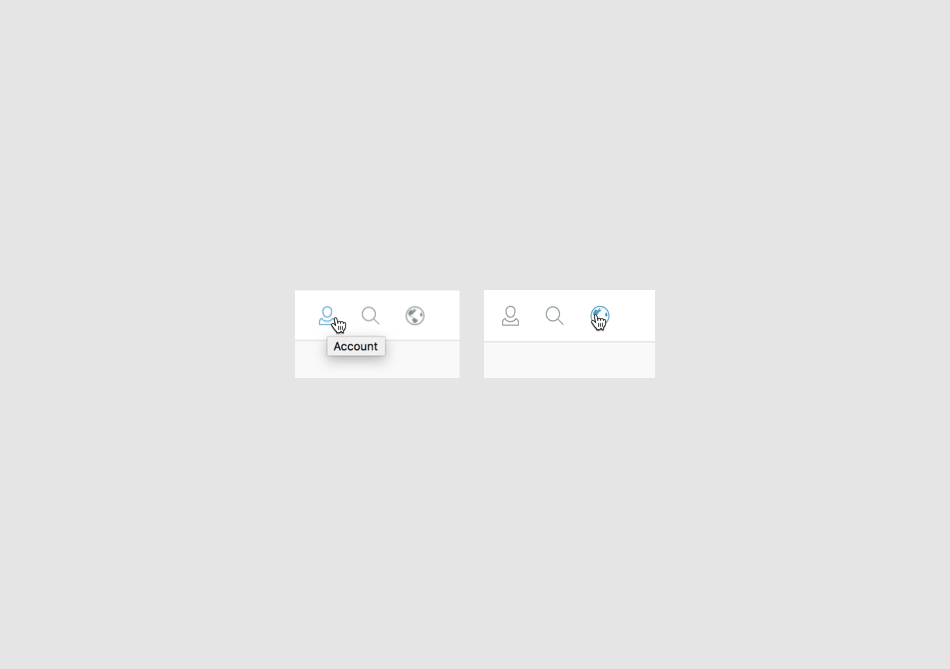
Не делайте так:

Подсказки есть только у двух из трех кнопок. Третья не заслужила? Или кажется, что понятно из контекста, о чем эта иконка? Иконка, кстати, о выборе языка.
Делайте так:

Подсказки есть у всех элементов, находящихся рядом друг с другом.
В общем: используйте подсказки по делу, епта.
