Дизайн конспект: о работе с пустыми страницами
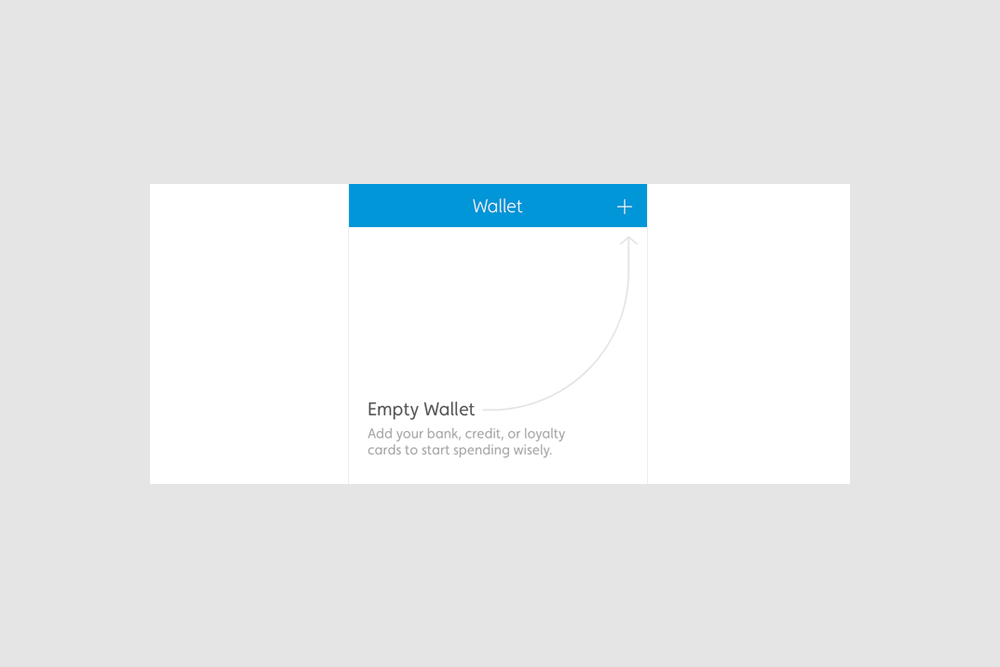
Сразу ремарка: чистые или пустые экраны — это страницы, где еще нет данных. Например: страница с избранными товара, пуста корзина. Смотрим на картинку.

Про такие экраны часто забывают, потому что тестируют дизайн на заполненных данных. Если кажется что состояния страницы, когда на ней нет информации — это вторичные экраны и с ними не надо работать, то вы ошибаетесь.
Клевые иллюстрации и анимации — не единственный способ сделать пустой экран привлекательным. Сейчас проверим.
Оповещайте пользователя
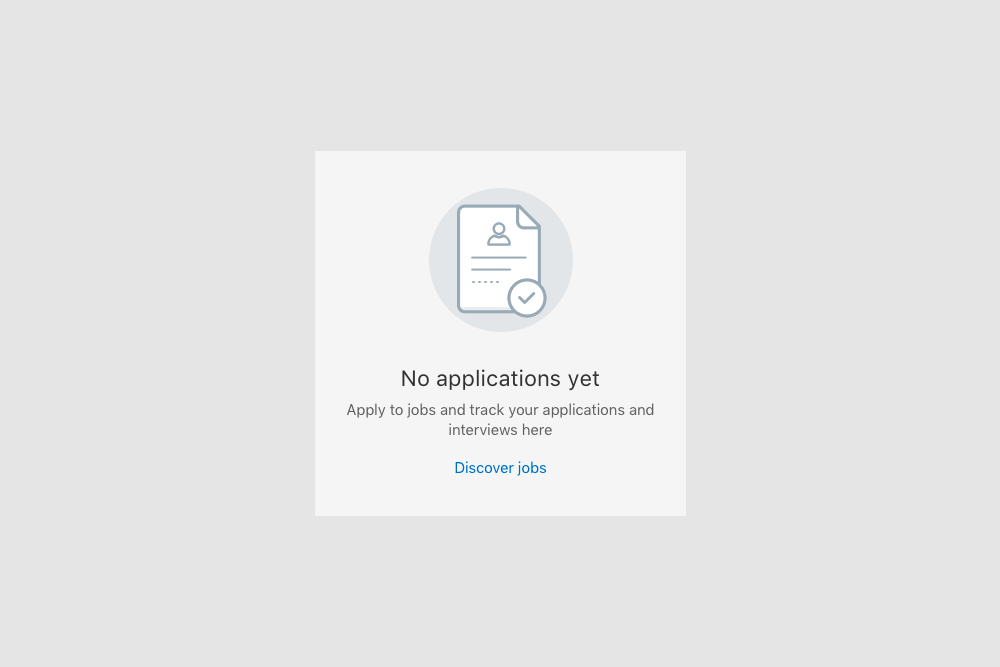
Заполняйте пустые экраны подходящим содержимым: рассказывайте пользователю, что делать дальше и как это делать.

Давайте возможность продолжить
Рассказывайте о следующем шаге. Оставляйте ссылку на другой раздел, кнопку для восстановления после ошибки или контент для взаимодействия. Это поможет повысить осведомленность о возможностях и заинтересованность.

Будьте игривыми (там где уместно)
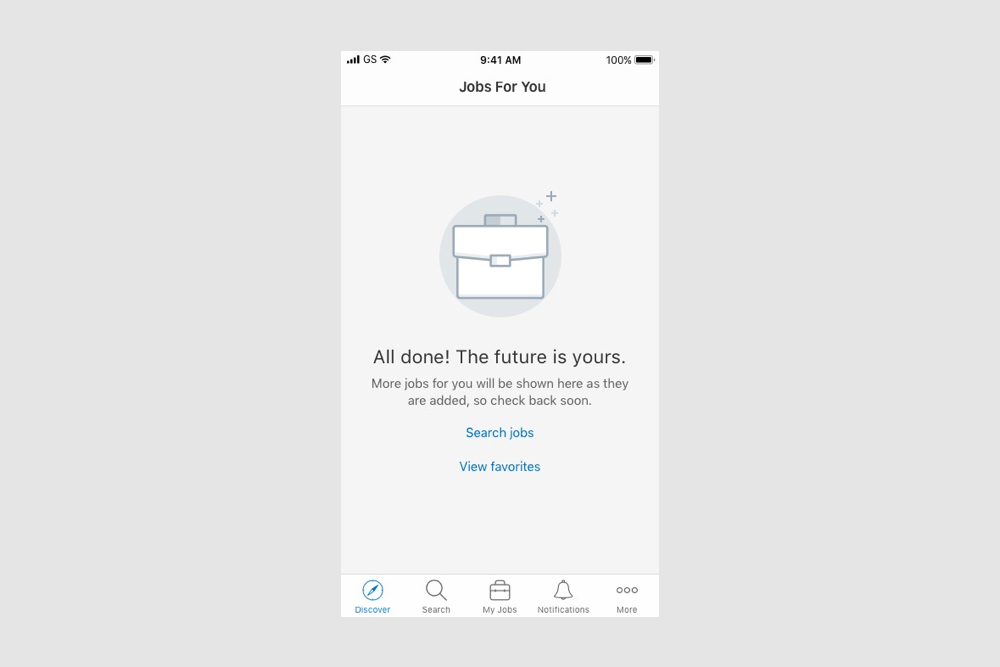
Чистые экраны — пространство для творчества. Можете показать вашу индивидуальность и уместный текст. Можете пошутить

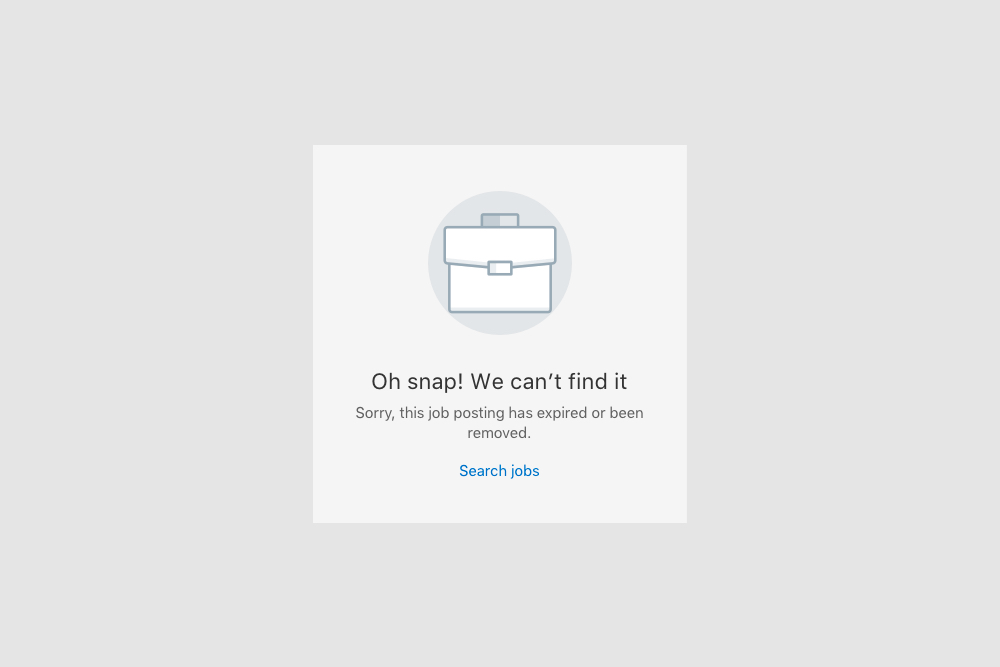
Но не заигрывайтесь с текстом. Учитывайте цели пользователей и контекст. Например, когда пользователь сталкивается с проблемой, объясните, что пошло не так и как с нее справиться.

Используйте иллюстрации
Все любят милый колокольчик, верно? Поиграйте с иллюстрациями или изображениями.

Игратей. Главное — не проиграть:)
Оригинал тут
